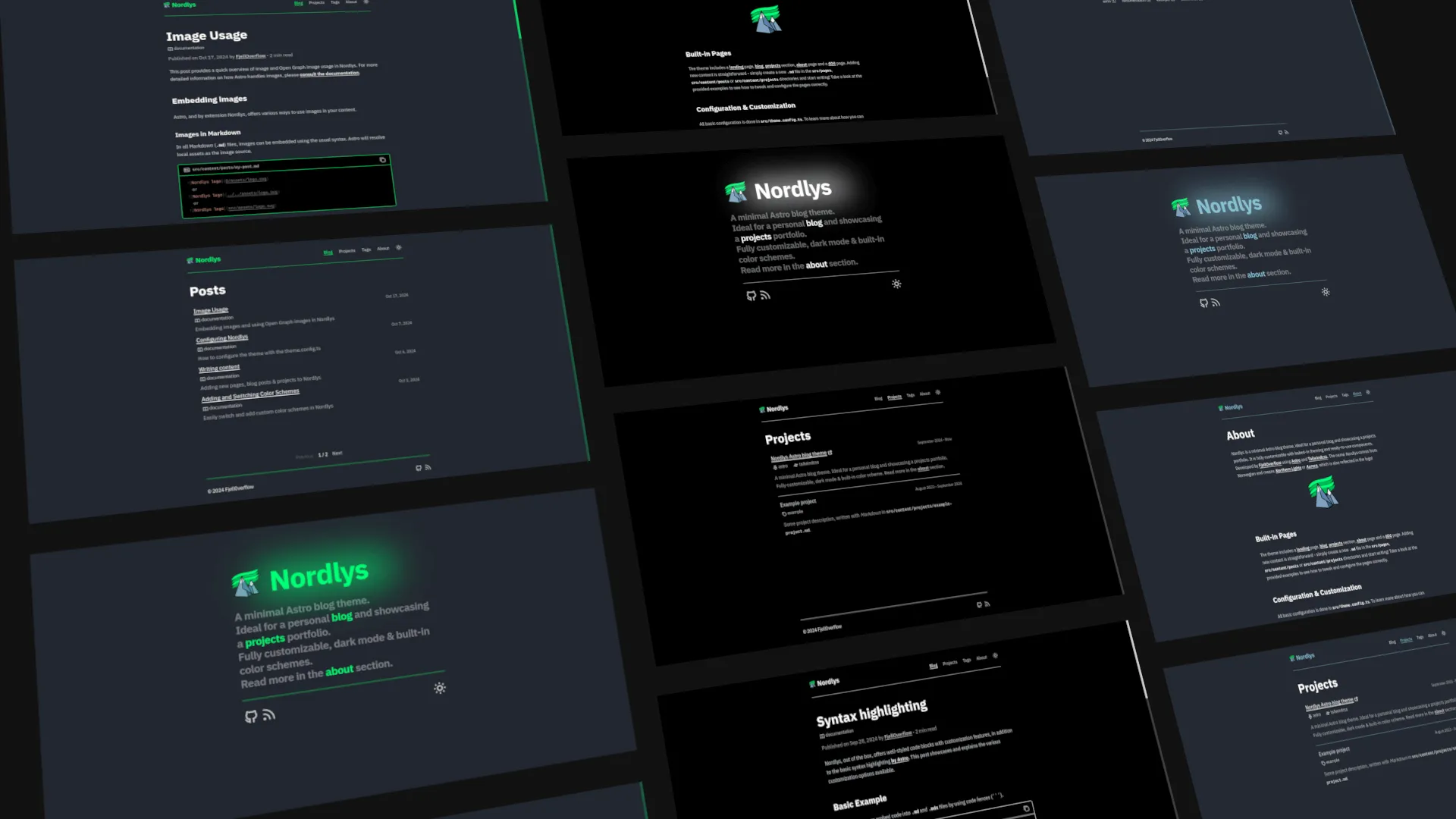
I’m happy to announce the first release of Nordlys, a minimal Astro blog theme! Take a look at the repository on Github or check out the preview at nordlys.fjelloverflow.dev.

About the Theme
Somewhat unsatisfied with the available options, I decided to create my own Astro theme called Nordlys (Norwegian for Aurora or Northern Lights). The result is a minimal blog theme, ideal for a personal blog and showcasing a project portfolio. It is fully customizable and easily configurable, includes built-in color themes, code blocks with custom headers, and features both dark and light modes. Simple yet elegant, it looks good on both mobile and desktop devices, and it is quick to set up, allowing you to start writing content immediately!
Getting started
Hop over to FjellOverflow/nordlys on Github to clone or fork the repository. The Readme already contains instructions on how to get started, but in essence, a quick pnpm install and pnpm dev are all that’s needed! Configure the theme in theme.config.ts and write content simply by creating Markdown files. Detailed instructions and illustrative examples can be found on nordlys.fjelloverflow.dev.
All Feedback is Welcome!
If you are interested in or excited about this project, or if you have been looking for a fresh new look for your personal website, I would be grateful if you would give Nordlys a try! At this moment, the project is very fresh, and every reported bug, feature suggestion, or other contribution is greatly appreciated!
Used Technologies
Of course, the main framework used is Astro, providing the perfect base for a statically rendered site. Styling is done with TailwindCSS, and syntax-highlighting is provided out-of-the-box with Shiki, along with custom post-processing. Other notable mentions include the IBM Plex Sans font, Tabler icons, and Satori for automated generation of Open Graph images.